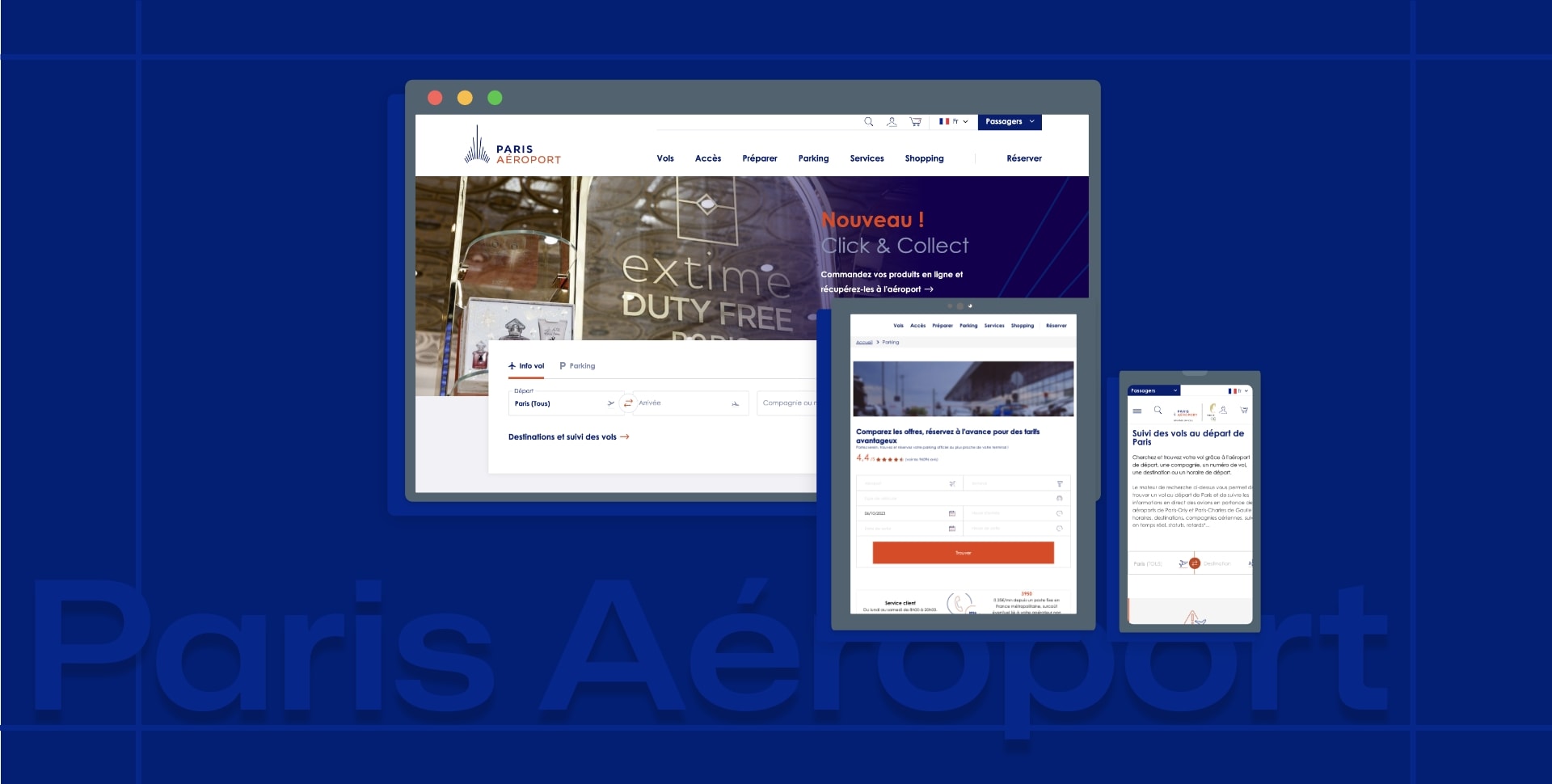
Projet - Refonte de la Page d'Accueil des Aéroports de Paris
Le site des Aéroports de Paris a fait l'objet d'une transformation majeure en 2021, focalisée sur la refonte de sa page d'accueil.
- Client
- Aéroports de Paris
- Année
- Service
- Développement Frontend, Next.js, React.js, Tailwind CSS, API

Le site des Aéroports de Paris a fait l'objet d'une transformation majeure en 2021, focalisée sur la refonte de sa page d'accueil. Cette initiative stratégique marque un passage progressif du site vers une structure en Next.js, offrant ainsi une expérience utilisateur plus fluide et dynamique.
Les Nouvelles Fonctionnalités en Vedette
Nouveau Slider
La page d'accueil présente désormais un slider innovant, captivant les visiteurs dès leur arrivée sur le site. Les images dynamiques et les messages accrocheurs mettent en avant l'attractivité des aéroports de Charles de Gaulle et Orly.
Moteur de Recherche Vol et Parking Amélioré
Un nouveau moteur de recherche a été intégré, simplifiant la recherche de vols et de parkings pour les voyageurs. La navigation est intuitive, permettant aux utilisateurs de trouver rapidement les informations nécessaires.
Présentation des Services Raffinée
La présentation des services offerts par les aéroports de Charles de Gaulle et Orly a été repensée pour offrir une expérience utilisateur plus claire et complète. Les visiteurs peuvent désormais explorer les divers services proposés avec facilité.
Mise en Avant des Articles
Les articles relatifs aux voyages, aux destinations et aux conseils de voyageurs sont désormais mis en avant de manière stratégique. Les utilisateurs peuvent accéder à des contenus riches et informatifs directement depuis la page d'accueil.
Bloc de Réservation de Vol avec MisterFly
Un nouveau bloc de réservation de vol, propulsé par MisterFly, a été intégré pour offrir aux voyageurs une solution de réservation pratique et rapide. Les utilisateurs peuvent réserver leurs vols en toute confiance, directement depuis le site des Aéroports de Paris.
Intégration du Feed Twitter
Un feed Twitter dynamique, actualisé en temps réel, offre aux visiteurs un aperçu instantané des dernières actualités et mises à jour des aéroports. Cela renforce l'engagement des utilisateurs et les maintient informés des événements en cours.
Défis et Réalisations
Le défi majeur de ce projet résidait dans la gestion de deux architectures différentes. Il a fallu reproduire l'identité visuelle du site, notamment le header et le footer, basés sur l'ancienne technologie, dans le nouveau contexte de Next.js. Cette transition complexe a été relevée avec brio, préservant ainsi l'intégrité graphique du site tout en adoptant une technologie plus moderne et performante.
Technologies Utilisées : Tailwind CSS
Pour cette refonte, notre équipe de développement a opté pour l'utilisation de Tailwind CSS, l'une des bibliothèques de styles les plus en vogue dans le monde du développement web. Cette décision a été motivée par la réputation de Tailwind CSS en tant qu'outil exceptionnel pour la création d'interfaces utilisateur modernes, réactives et esthétiquement plaisantes.
Tailwind CSS se démarque par son approche basée sur les classes, permettant une personnalisation précise des styles. En combinant des composants pré-construits avec des classes utilitaires, nous avons pu accélérer le processus de conception tout en garantissant une cohérence visuelle à travers l'ensemble du site. Cette approche modulaire a grandement facilité l'implémentation des éléments visuels spécifiques que nous voulions intégrer dans la nouvelle page d'accueil des Aéroports de Paris.
L'utilisation de Tailwind CSS a non seulement rendu notre travail de conception plus efficace, mais a également contribué à la création d'une interface utilisateur esthétique et conviviale. Grâce à cette puissante bibliothèque CSS, nous avons pu offrir aux visiteurs une expérience de navigation moderne et intuitive, tout en garantissant une performance optimale sur tous les appareils.
Avec Tailwind CSS à notre disposition, nous avons transformé notre vision créative en réalité interactive, offrant ainsi aux utilisateurs une expérience en ligne exceptionnelle sur la nouvelle page d'accueil des Aéroports de Paris.
Pour découvrir ces nouvelles fonctionnalités ou pour planifier votre prochain voyage, visitez dès maintenant le site web des Aéroports de Paris.
- Développement Frontend
- Next.js
- React.js
- Tailwind CSS
- API